
實戰Web培訓機構
400-650-7353


400-650-7353

CSS有三種基本定位機制:標準流,浮動,定位,今天小編先給大家介紹一下標準流和浮動。
1、標準流(normal flow):
標準流又被稱為“文檔流”或“普通流”。
標準流是指文檔內元素的流動方向。內聯元素從左到右,遇到阻礙換行執行;塊級元素獨占一行,從上往下排列。
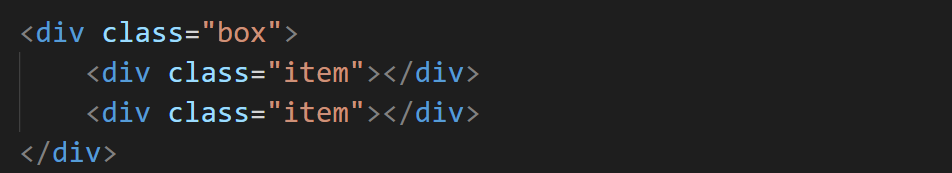
HTML:

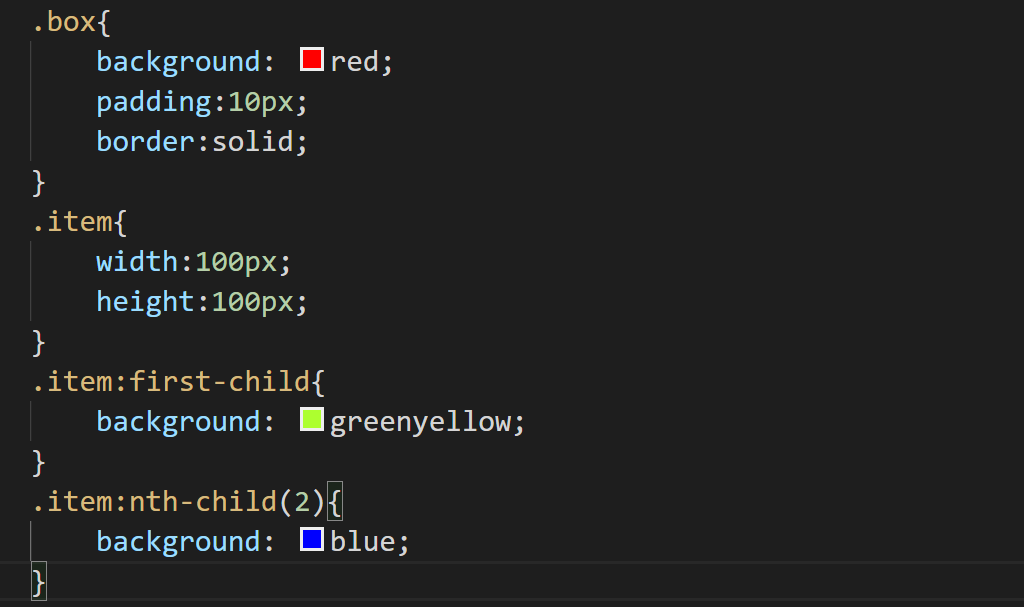
CSS:

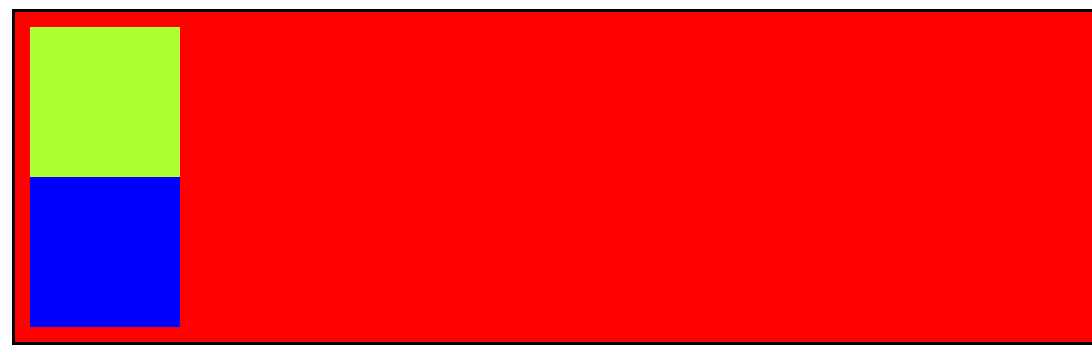
瀏覽器:

2、浮動(float):
浮動是指具有標準流屬性的元素會脫離標準流的標準控制,移動到其父級元素的指定位置的過程。這種現象我稱為脫離標準流,“脫標”。
float有三種屬性:
left 元素向左浮動
right 元素向右浮動
none 元素不浮動(默認狀態)
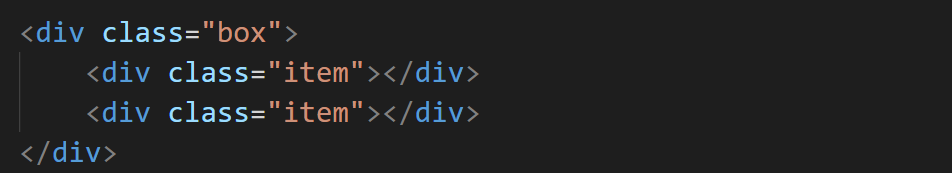
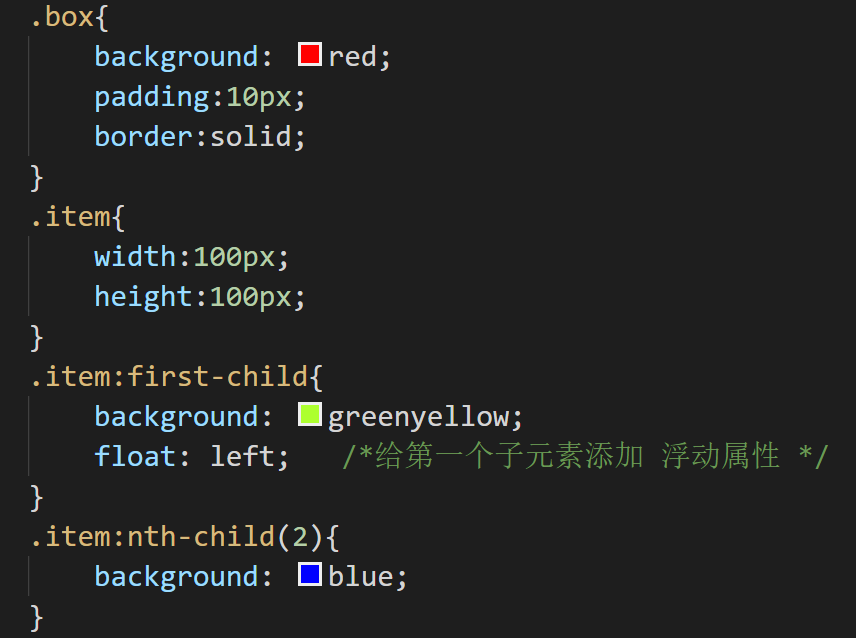
HTML

CSS

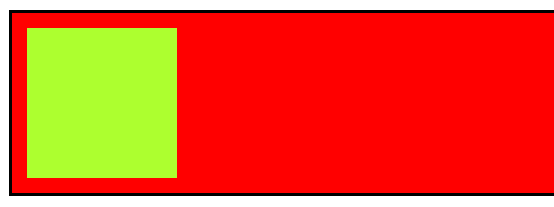
瀏覽器:

給第一個子元素的添加浮動屬性之后,第一個盒子“脫標”了,浮動在藍色的盒子之上,并且不會超過父元素的內邊距范圍,還有一個隱藏的特點就是盒子浮動之后會具有行內塊元素的特性,以上可以總結為浮動的特性;
float的特性:
1.浮動的元素不占位置,脫離標準流,影響標準流,漂浮在其他標準流盒子的上面。
2.添加浮動的元素以最近的父級元素進行浮動對齊,但不會超過內邊距的范圍。
3.添加了浮動的元素,會具有行內塊元素的特性。
 文章具體信息
文章具體信息 web熱點文章排行
web熱點文章排行
 針對性學習計劃制定1次
針對性學習計劃制定1次 了解Web前端學習知識圖譜
了解Web前端學習知識圖譜 線上web學習問題指導
線上web學習問題指導