
實戰Web培訓機構
400-650-7353


400-650-7353

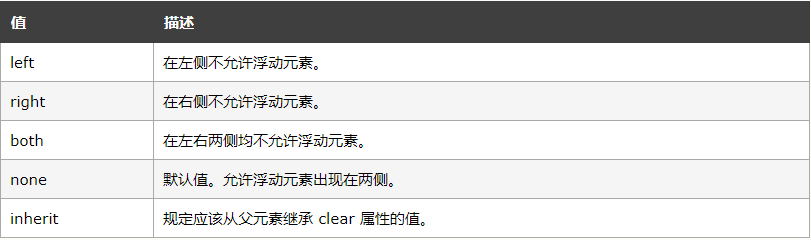
在技術文檔中對于clear的值是這樣解釋的:

我們在實例中看一下:
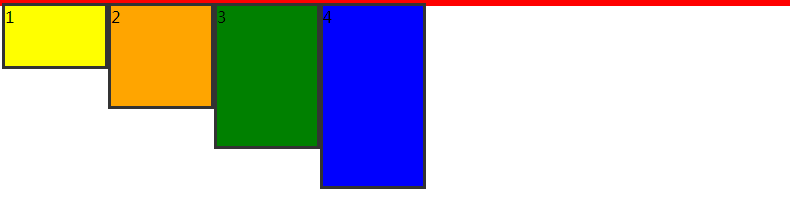
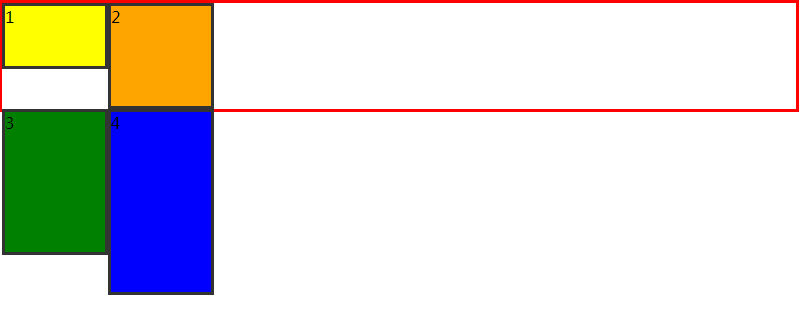
首先:在一個大盒子里放4個p標簽,讓p標簽全部左浮動,此時會產生高度塌陷問題

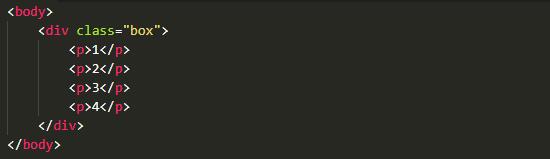
HTML代碼如下:

css代碼如下:

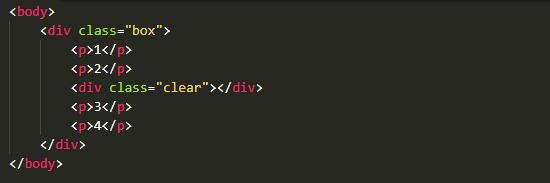
在前兩個p標簽之后添加一個空的塊元素div,給這個塊元素clear:left屬性
HTML代碼如下:

css代碼如下:
.clear{ clear: left; }

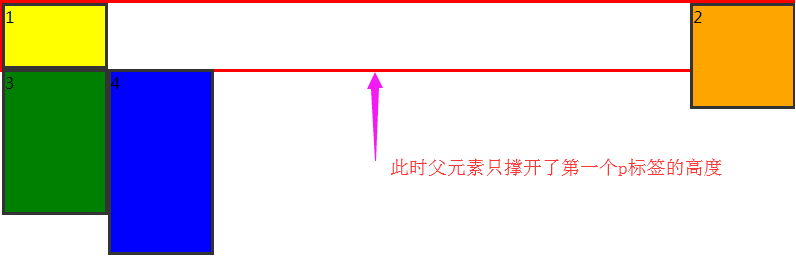
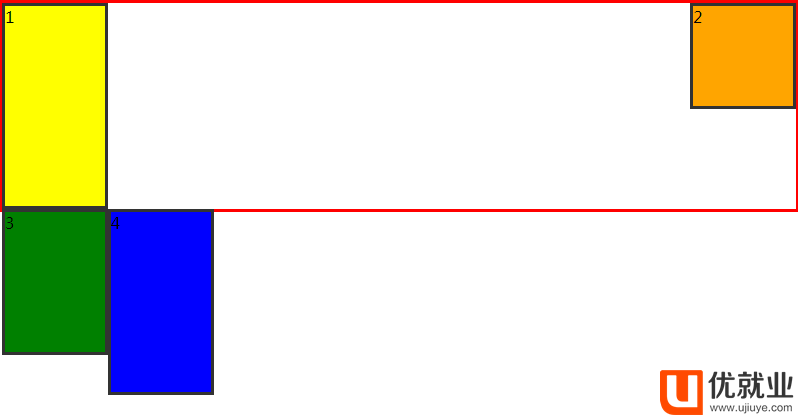
看起來是實現了元素左側不允許有浮動,但如果給第2個p標簽一個右浮動
css代碼如下:
p:nth-of-type(2){
float: right;
height: 100px;
background-color: orange;
}

會發現父元素只撐開了第一個左浮動的p標簽的寬度。
[page]
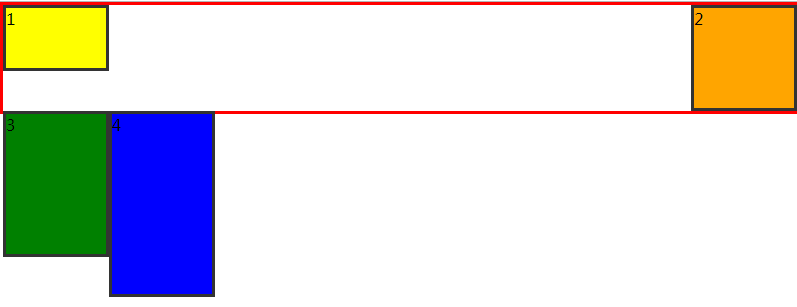
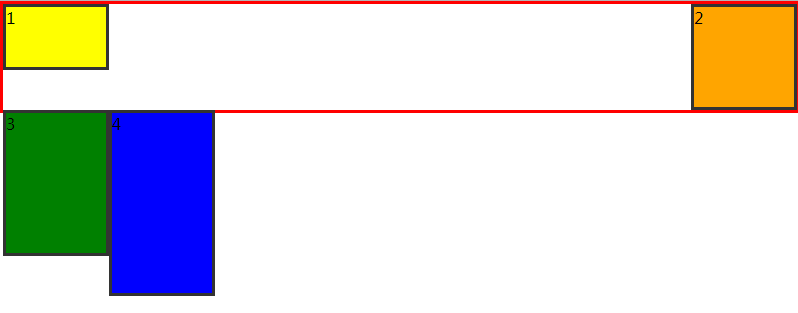
此時,把中間的div元素clear值改成right,我們再來看
css代碼如下:
.clear{ clear: right; }

增加第一個p標簽的高度后
css代碼如下:
p:nth-of-type(1){
height: 200px;
background-color: yellow;
}

按照文檔中說明來看,應該是元素右側不能有浮動元素,但第3個和第4個p標簽一直都是沒有變化的,相反,元素之前的右浮動元素撐開了父元素的高度。
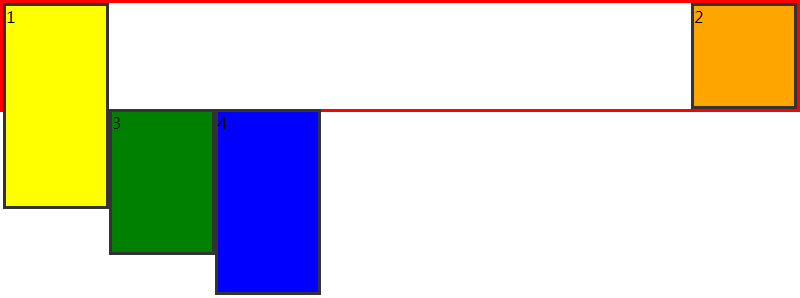
再看看clear值為both,在值為both時修改第一個p元素的高度
css代碼如下:
.clear{ clear: both; }


這種情況下,無論之前的是左浮動還是右浮動都可以清除掉
到這里,我們發現clear是清除掉元素之前的浮動元素
clear:left 清除這個元素之前元素的左浮動
clear:right 清除這個元素之前元素的右浮動
clear:both 清除這個元素之前元素的左浮動和右浮動
最后注意:clear屬性只對塊元素有效哦!!!
 文章具體信息
文章具體信息 web熱點文章排行
web熱點文章排行
 針對性學習計劃制定1次
針對性學習計劃制定1次 了解Web前端學習知識圖譜
了解Web前端學習知識圖譜 線上web學習問題指導
線上web學習問題指導