
實戰Web培訓機構
400-650-7353


400-650-7353


1.JavaScript的作用
現代網站的基本組成部分分為三部分——結構層(HTML),樣式層(CSS)和行為層(JavaScript)。這是目前市面上所有web開發者們必備的三個技能。
HTML結構層負責渲染整個頁面的框架結構,CSS樣式層負責處理頁面上結構的基礎樣式,而JavaScript行為層則可以將結構樣式統一起來,執行一些用戶和瀏覽器交互的行為。
只有HTML的頁面很可愛,但并不美。有了CSS之后,頁面變得美麗了,但無法完成瀏覽器和用戶的實時交互,對于一個網頁而言,沒有人機交互就相當于丟了靈魂!最后,當JavaScript加入進來之后,上訴的所有功能都將迎刃而解,JavaScript可以輕易的實現人機交互,這就意味著兩個字——起飛!
那么JavaScript究竟是一門什么樣的語言,有哪些方面的優勢,下面我們一起了解一下。
JavaScript(簡稱“JS”) 是一種具有函數優先的輕量級,解釋型或即時編譯型的高級編程語言,JavaScript是當前世界上最流行的編程語言,被廣泛應用于HTML和web頁面開發項目,及pc端,筆記本,平板,手機等設備的項目開發。
2.JavaScript的歷史
JavaScript是1995 年由NestScape(網景)公司的程序員布蘭登.艾奇開發完成,共耗時10天。在這個過程中,艾奇參考了java、 self、 swift、c等語言,使之看起來和當時最熱門的語言Java極其相似。并將其命名為LiveScript。后由于當時Java非常火,網景公司和sun公司(Java語言的開發公司)達成合作,LiveScript更名為JavaScript,蹭了一波熱流。
后JavaScript由于其高效的處理方式,受到市場的廣泛歡迎。微軟為了能制衡網景公司,推出了JavaScript的替代語言一JScript。在后來的幾年時間里,JavaScript和JScript并行于市場,這使得web端項目開發成本變高,最終,1997年,由網景、sun、微軟等公司組成的ECMA(歐洲計算機廠商聯盟)共同協商,推出了JavaScript的第一個標準一―ECMA-262。現在的主流瀏覽器就是從這一年開始有標準可以遵循,在這之后,IE由于自身產品占據半數以上用戶(系統自帶服務器),一直未加入ECMA標準,知道后來用戶數量不斷流失后,在IE10才開始真正意義上加入ECMA標準,因此,我們現在做前端項目的時候,依然不得不需要經常處理一些很麻煩的兼容問題。
3.JavaScript版本
ECMAScript1.0:JavaScript于1995年發明,于1997年發布成為了ECMA標準,發布第一版;
ECMAScript2.0:1998年發布,只改變了編輯方式;
ECMAScript3.0:1999年發布,只添加了正則表達式與try/catch;
ECMAScript4.0:未發布4.0
ECMAScript5.1:2009年發布5.0版本,2011年發布5.1標準,一直沿用至今,我們現在學習的JavaScript就是5.1版本,簡稱ES5。
ECMAScript6.0:2016年發布,新增了很多新內容,應用比較廣泛,簡稱ES6。自此后每一年發布一個新的版本,都會添加一些新的內容,因此我們需要隨時關注新動態,學習新的內容。
4.JavaScript的定義
JavaScript:JavaScript是一門基于對象的,由事件驅動的,解釋性腳本語言。
這意味著:
l 在JavaScript中存在很多預制對象和方法,這些對象和它們的方法將使開發者能夠很輕易的實現一些基礎效果
l 開發者將可以更輕松的通過事件的方式,實現用戶和瀏覽器的交互效果,這正是整個前端網頁的靈魂所在。
l 相對比jsp的頁面處理方式,JavaScript可以直接由瀏覽器解析,這意味著頁面的渲染和加載將更高效,更快捷
5.JavaScript的特性
JavaScript是一門基于對象的,由事件驅動的,解釋性腳本語言。
JavaScript作為一門高級語言,具備如下特性:
l 腳本語言:JavaScript是一門解釋性腳本語言。因此在代碼的實際執行過程中,JavaScript可以由瀏覽器逐行解析執行,而非像很多后臺編程語言那樣,需要先編譯一遍,之后才能將編譯出來的副本呈現在瀏覽器上。這在很大程度上,提升了網頁打開速度,進而提升了用戶體驗。這在前端開發領域是相當重要的事情。
l 基于對象:JavaScript是一門基于對象的語言。因此在開發過程中,開發者不僅可以創建對象,更可以直接使用大量內置對象方法來實現基礎效果。這在實際開發中將大大降低用戶的開發復雜度,在一些必要的操作上,JavaScript都給用戶提供了相對的對象和方法,例如時間對象Date(專門用來獲取和操作時間),數組對象(用來操作數組),數學對象Math(用來解決數學相關問題)。
l 簡單性:JavaScript是一門弱類型語言,在數據類型 方面并未做出嚴格限制。這意味著用戶可以更簡單便捷的操作JavaScript中的數據和流程操制語句。而不像Java中那樣,將每一種數據都嚴格的進行分類,單單一個數字類型 就要應分為兩種 Int(整型)和Float(浮點型)
l 動態性:JavaScript是一門由事件驅動的語言,用戶和瀏覽器的一切交互都可以直接由瀏覽器及頁面完成而不再需要使用后臺代碼邏輯。這在實際代碼的執行上,將會大大降低瀏覽器的加載時間,因為省去了代碼編譯的時間,瀏覽器逐行解析逐行執行,web項目的用戶體驗會更好。
l 跨平臺性:JavaScript編寫的腳本代碼是跨多設備平臺的。該腳本代碼只需要瀏覽器支持,因此,在任何設備及平臺上,只要下載安裝了瀏覽器,就都可以運行JavaScript代碼。跨平臺的特性使得一套JavaScript代碼可以在各種設備上正常運行,大大降低了開發者的工作量,提高了工作效率,也在很大程度上節省了項目成本,這也是JavaScript受歡迎的重要因素。相對比PHP和asp等服務端腳本語言,JavaScript以其自身可以運行在web端的優勢得以大行其道。雖然安全性略有欠缺,但運行效率上的優勢和Ajax交互功能的加持下,JavaScript依舊有大批忠實用戶。
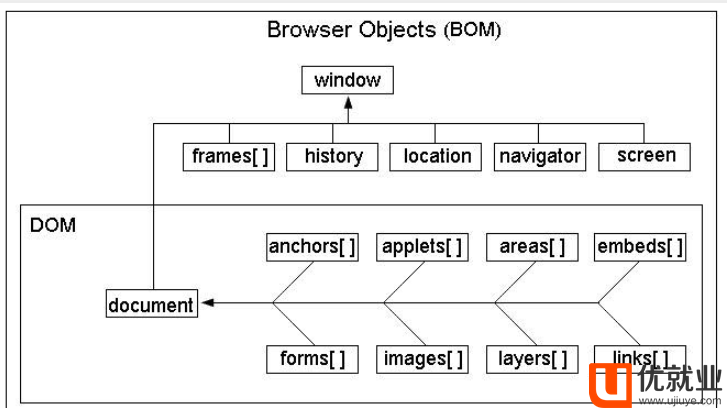
6. JavaScript組成部分
l ECMAScript:描述了該語言的語法和基本對象。和所有的腳本語言一樣,JavaScript也是從基本的變量、流程控制語句、函數出發,不過JavaScript內置了很多WEBAPI接口,定義了很多對象,里面的方法可以直接使用,如果Math、Date、Number、String、Boolean、null、undefined、Function、Array、RegExp、Error等
l DOM:Document Object Model 文檔對象模型,針對于HTML文檔中標簽的獲取、創建、添加、刪除、替換等操作。
l BOM:Browser Object Model 瀏覽器對象模型,針對于瀏覽器窗口的操作,元素在文檔中的位置等。

7.JavaScript代碼引入方式
在JavaScript中,代碼的語法邏輯很簡單,下圖中的內容給我們呈現了一個小例子。
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script>
- alert('葵花寶典精講及沖刺事件演練');
- script>
- body>
- html>
這段代碼的功能是在頁面上彈窗輸出“葵花寶典精講及沖刺事件演練”字樣

這只是一段很簡單的JavaScript代碼,功能也比較簡略。需要注意到的是JavaScript語言由于是一門腳本語言,因此無法直接自行運行,而需要引入HTML代碼中,和HTML代碼一同進行執行。關于引入的問題,我們共有三種引入方法——行內引入、內部引入和外部引入。上述代碼就是內部引入的效果,下面我們分別演示一下三種引入方式
1.行內引入
即類似于CSS行內樣式那樣,將JavaScript代碼寫入到HTML標簽中效果如下:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <div onclick="alert('我愛你,塞北的雪')">div>
- body>
- html>
上述代碼效果是 當點擊div的時候,立刻彈窗輸出一段文本為“我愛你,塞北的雪”。但我們實際上在開發中并不推薦使用這種引入方式,因為和CSS一樣,行內引入的JavaScript代碼也會導致一個很尷尬的問題——結構層代碼和行為層代碼不能完全分離。這種情況在后續維護和二次開發的時候將會帶來很大的麻煩,因此我們實際上在開發中并不推薦行內引入的JavaScript這種寫法。
2.內部引入
JavaScript的內部引入也和CSS的內部引入頗為類似,只不過并未使用style標簽,而 是使用了script標簽,具體效果如下:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script>
- alert('啊~~~五環');
- script>
- body>
- html>
上述代碼執行結果為 彈窗輸出“啊~~~五環”字樣。值得注意的是,這種引入方式編寫的JavaScript代碼需要寫在script標簽中,就像內部引入的CSS一樣,需要將代碼寫在style標簽中。因此,同樣的,內部引入的JavaScript代碼也可以在HTML標簽中寫入任意多個script標簽,從而引入任意多段JavaScript代碼。當然,這些JavaScript代碼也可以寫在HTML中的任意位置,但他們依然遵循HTML代碼的執行順序(即從上到下的執行順序)。
相對比行內引入的JavaScript,內部引入的js代碼具有更高的可維護性,但依舊不是一個好的解決方式,因為在實際開發中,我們依然需要和HTML頁面的內容進行一一對應,不能單獨將JavaScript代碼作為文件存放,因此,內部引入很顯然也不是一個很好的引入方式
3. 外部引入
JavaScript的外部引入也十分類似于CSS的外部引入,不同的是,CSS使用的是link標簽的href屬性,而JavaScript使用的是script的src屬性:
- alert('春風得意馬蹄疾,一日看盡長安花');
如上圖所示,當前的文件是一個名為script.js的JavaScript文件,這一文件的內容為彈窗輸出“春風得意馬蹄疾,一日看盡長安花”,但JavaScript文件作為腳本文件,并不能自行執行。因此我們需要將寫好的JavaScript文件引入到HTML文件中來運行,效果如下:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- head>
- <body>
- <script src="./script.js">script>
- body>
- html>
在script標簽的src屬性中寫入js文件的相對路徑,之后即可將js文件引入到我們的html中進行執行。
 文章具體信息
文章具體信息 web熱點文章排行
web熱點文章排行 關于“JavaScript入門以及詳細介紹(全面)”文章推薦
關于“JavaScript入門以及詳細介紹(全面)”文章推薦
 針對性學習計劃制定1次
針對性學習計劃制定1次 了解Web前端學習知識圖譜
了解Web前端學習知識圖譜 線上web學習問題指導
線上web學習問題指導